Add webpages to your website
A website is made of several pages that can showcase your offerings in detail and drive leads and sales. TrainerCentral's website templates include three default pages: Home Page, All Courses, and All Sessions. You can also add additional webpages to attract more traffic and engagement to your site. Let's see how to add a webpage to your website.
 This new site editor is only for academies created on or after December 16, 2024. For academies created before that date, please refer to this help article.
This new site editor is only for academies created on or after December 16, 2024. For academies created before that date, please refer to this help article.
To access the add page
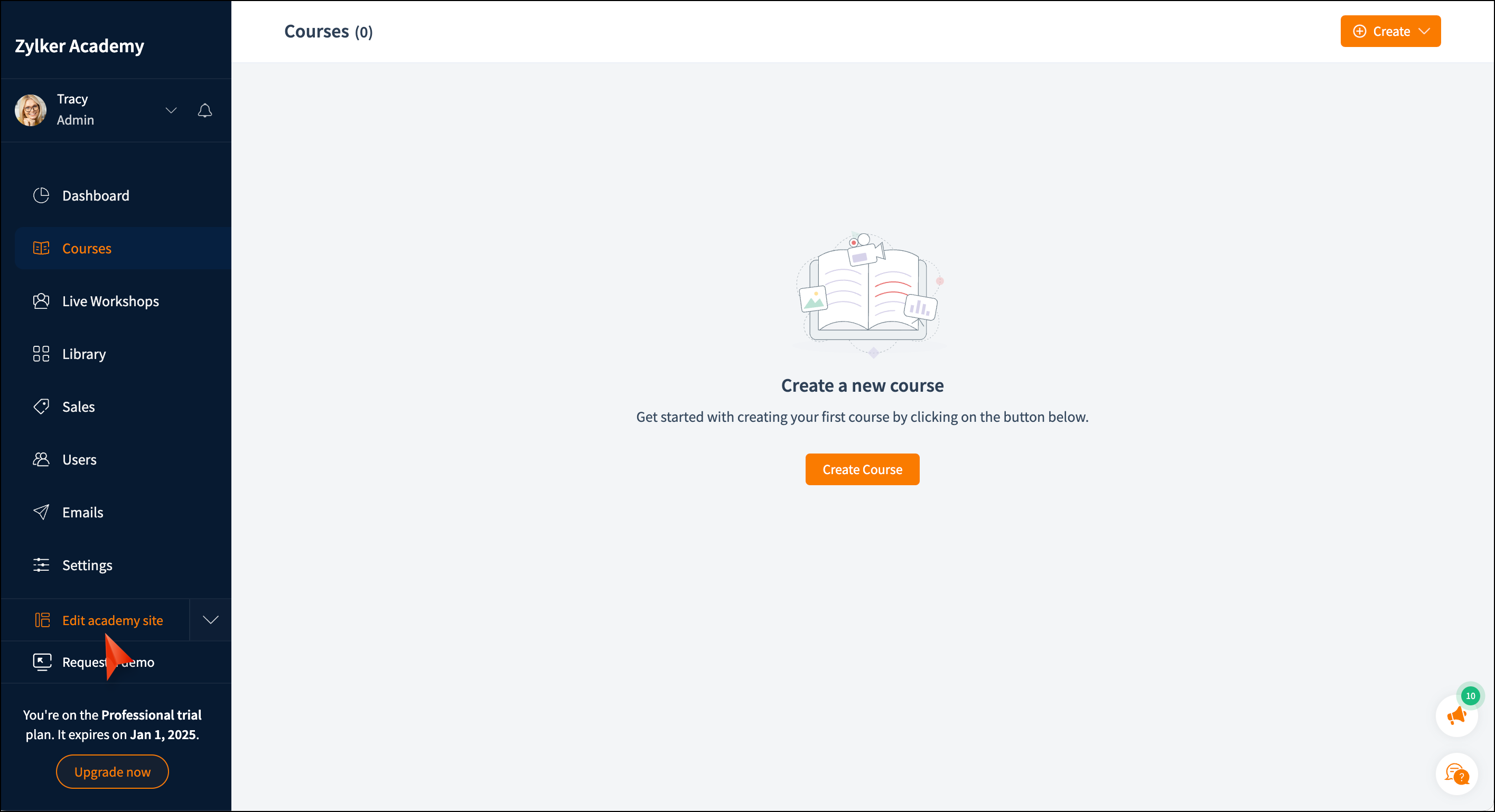
- Click the Edit academy site at the bottom of the left pane. The site editor will be displayed.
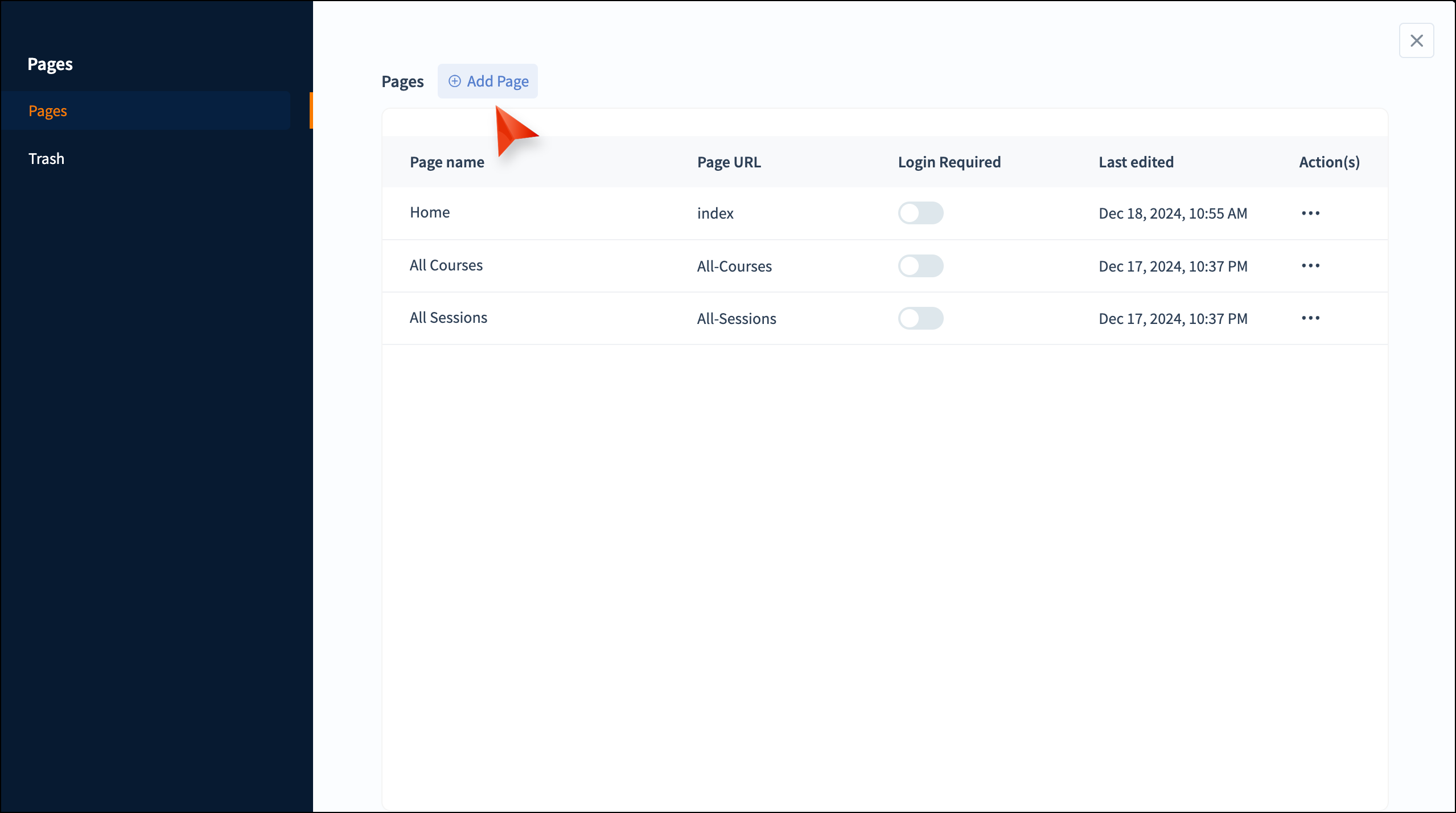
- Click + Pages at the top menu of the website builder. The default pages, including Home Page, All Courses, and All Sessions, will be displayed.

To add a page
Click the +Add Page link at the top menu. The Add Page webpage will be displayed with four sections: General, SEO, Header and Footer code, and Page Settings.

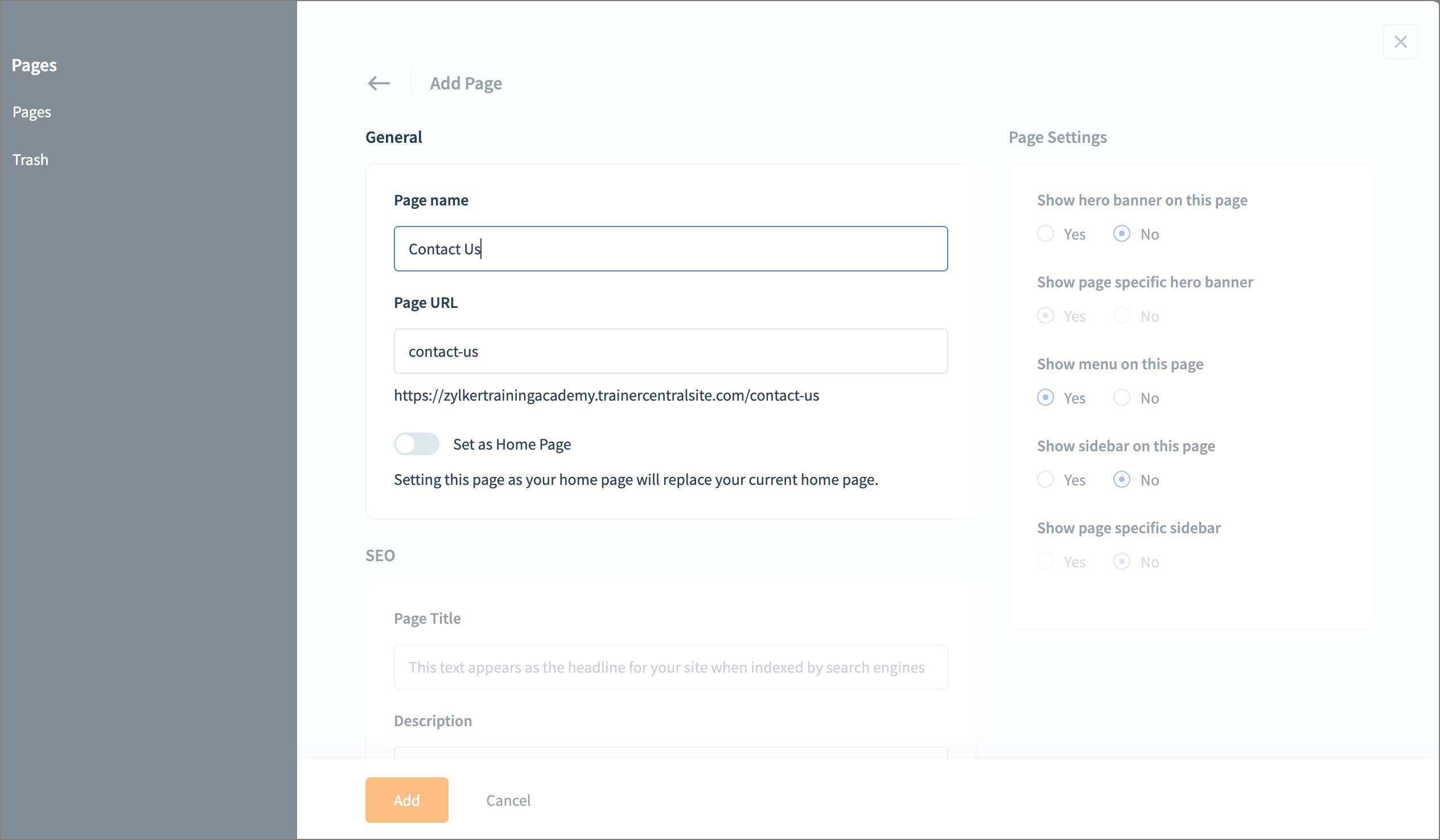
General
In the General section, you can include primary page details, such as page name and page URL. The page name is the title or label given to a specific webpage. The page URL is the address to access it.
- Enter the Page name and Page URL as required.
- Toggle the Set as Home Page button if you prefer the page to be the home page for your website.

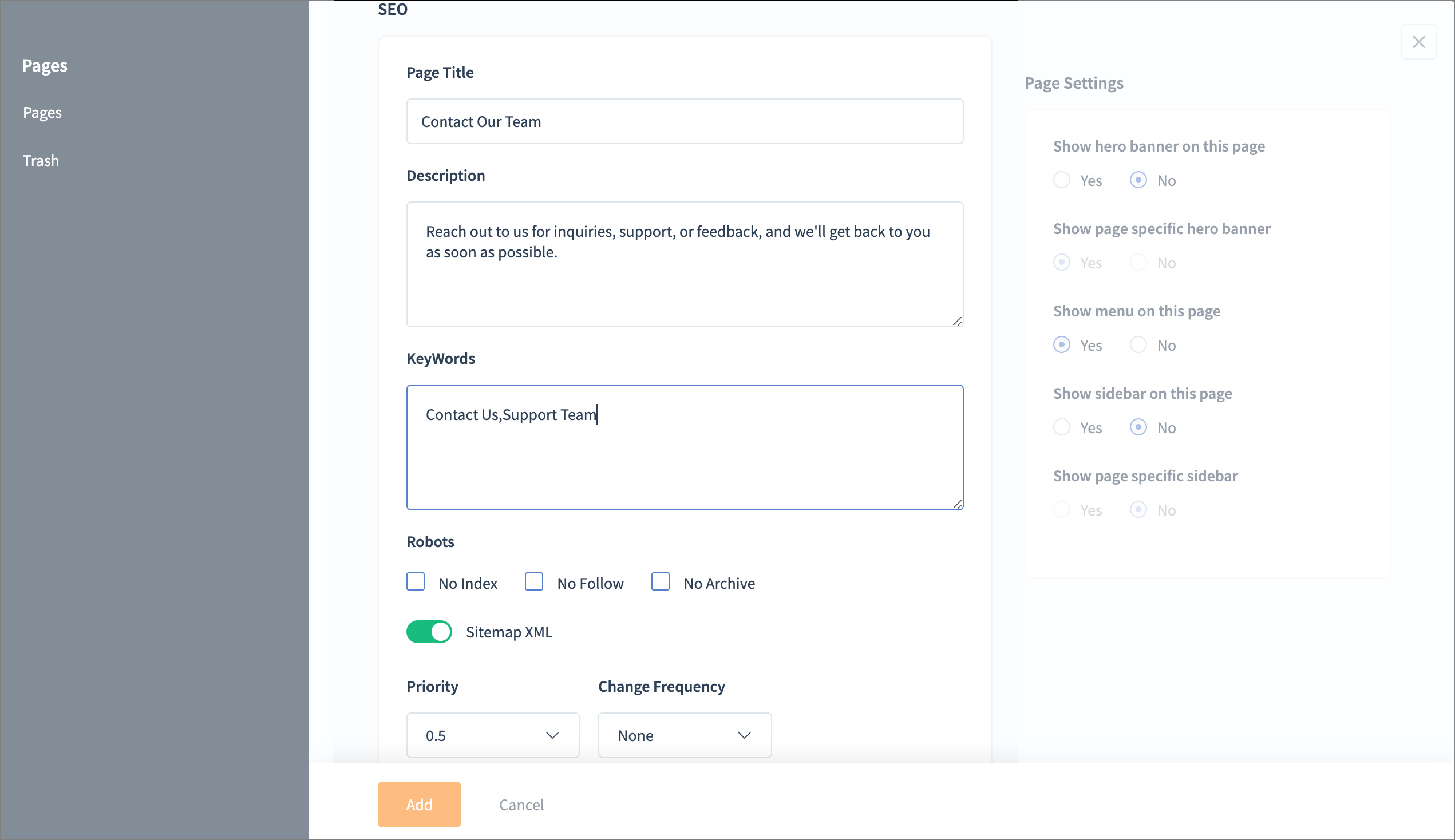
SEO
Search Engine Optimization (SEO) helps you improve your webpage’s visibility in search results.
- Enter a Page Title for the page. This will be the title or headline displayed in search results.
- Specify the page description in the Description.
- Enter Keywords that are related to your website and the visitors might use to find your site.
-
Select Robots options as given below:
No Index will not display the page in search results.
No Follow will not follow the links on the page.
No Archive will not store a cached copy of the page. - Toggle the Sitemap XML button to allow search engines to crawl and index your pages easily.
- Select Priority from the drop-down list to set up the page priority within the site. If your page has high-priority content, you can assign a greater value of priority.
- Select the appropriate Change Frequency from the drop-down list. This value enables crawlers to become alert every time the page content is changed and published.

Header and Footer Code
Header and footer code is HTML, CSS, and JavaScript placed within the header and footer sections of a webpage. Analytics and ad tracking codes placed in the header or footer allow you to collect user data and track performance.
Paste the code in the Header Code and Footer Code section according to your needs.
Page Settings
Page Settings enables you to optimize, customize, and control the functionality and appearance of a specific page for visitors.
Show hero banner on this page:
The hero banner is where you can display important content. If you choose Yes, it will be displayed on the selected page of your website.
Show page-specific hero banner:
You have an option to show the hero banner content specific to that particular page. Choose Yes to display the page specific hero banner.
Show menu on this page:
The menu will be displayed as tabs and help with page navigation. Choose Yes if you want to display a menu for the selected page. Show sidebar on this page:
The sidebar is an area on the side of the page where you can add important content, such as elements and widgets or accompanying text. Choose Yes to enable this.
Show page specific sidebar:
The page-specific sidebar can be used to add content specific to a page. Select Yes to enable this.
Click Add to add this page to your website.

The page will be reflected on your website only when you republish the website. Learn how to republish the website.
Related Articles
Build your academy website
A well-designed academy website increases visibility, credibility, and engagement. It also serves as your brand identity and shares your mission and vision with the visitor. In this article, we’ll cover how to build your academy website step by step. ...Create a Group
The Groups feature helps you create a group with a specific set of learners to monitor their course progress and certifications. The admin can assign a moderator for each group, and the moderator will be able to monitor the learners' progress. Let's ...Add new learners to your academy
To add new learners to the academy, a user with Super Admin or Admin privileges can follow the steps below: Navigate to the Users tab in the left pane. Select the Learners tab. Click the Add Learners link at the top-right corner of the page. Add ...Customize website setting
A captivating and user-friendly website is paramount in improving visitors' browsing experience and enhancing your brand credibility. Let's look at the steps to customize your website according to your preferences. This new site editor is only for ...Manage Navigation
With any page you add your site, it is important to configure the navigation path correctly. With TrainerCentral, it is very easy to set this path and take your academy live with the rightly linked pages. This help article is for old site editor and ...